Tree testing is a method for assessing the effectiveness of a proposed website layout by having users locate specific content using just the site’s organization and terminology. This web-based evaluation shows just the menu options and hides all other content.
Designers understand the product’s information architecture and category hierarchy using the tree testing technique. Tree testing, with card sorting, will help eliminate muddled classifications or labels, which otherwise will have a devastating impact on the user experience.
Tree testing sessions seldom last long—since people tend to become bored if a session lasts too long, it’s recommended to have no more than 15 to 20 activities at a time. In a tree test, users are given a textual representation of the site’s hierarchy and asked to perform tasks based on that representation. By utilizing this approach, you will determine how well your site is organized and how simple it is for visitors to discover specific information.
User experience (UX) researchers will use tree testing to assess the organization and discoverability of content on a site or in an app. This is a crucial part of your overall research strategy—online tools are often used for tree testing at the beginning of the design phase. Confirming the accuracy of your card sorting results will be the next step in your investigation.
Before walking you through the UX tree testing and how you use it for your AutoCAD project, learning about tree testing and UX research is essential.
What is tree testing?

Tree testing is one of many methods for getting the input necessary to create a functional website or anything else with menu items nested within one another. Tree testing involves giving the consumer an essential visual representation of your product’s framework. These will represent the most prominent sections of your site or the most extensive collections of products your platform will provide.
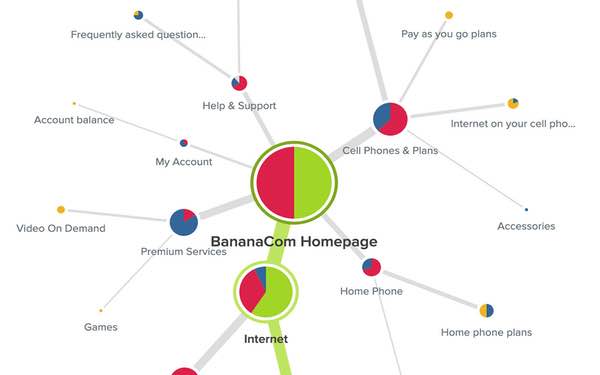
It’s supposed to be simple and easy to use so that the user is able to concentrate on the design’s reasoning. The test is laid up like a mind map, highlighting categories and their relative importance. User tasks vary but often entail providing information or a particular object and allowing the user to decide where in the tree structure it belongs.
The Data Analysis
Online tools give clear visual images for each activity, making it easier to identify the problematic regions of the site structure rapidly. Tree testing findings are often simpler to analyze than card sorting results. There are many critical indicators to look for when analyzing the outcomes:
Directness—The product directness will be measured by how many consumers will be able to finish it without any help and with the correct response
Time—How long it takes users to do a specific job
Success—The percentage of users who finished the activity
You will see where the site’s layout succeeded or failed with the data in hand. You must use the results of this study to adjust the site’s architecture and determine if the issues stem from the content’s organization or the categories’ naming.
When to use tree testing?
Similar to card sorting, doing a UX tree test at the beginning of your research will help you choose the best possible direction for your research. If you already have a website, now is an excellent opportunity to lay the groundwork for how it will be structured and strengthened. The vital information secured here will be used to identify structural problems with your site, identify improvement areas, and evaluate the impact of such changes.
In the case of a brand-new website, you must conduct tree tests on many versions of your planned site structure and then compare the results to see which one makes the most sense to your users.
Understanding UX research

When doing UX research, keeping the end user in mind is essential. To know how people feel about your product, you must look at how they use it. Nonetheless, you’ll need to put your website through its paces with actual users before you’re able to use any automated tool to give you an accurate assessment of its usability.
User experience (UX) is the sum of all aspects of a product’s or service’s contact with its end users, including the extent to which those users are happy with those aspects. In a nutshell, user experience design is preoccupied with how the user’s activities on the website affect their feelings. You need to know this to sell anything successfully online.
Research is conducted to understand the target audience and their requirements better. Then, it uses that information to devise the most effective website-enhancing strategy. One of the most crucial steps in creating a new product or enhancing an existing one is complete UX research.
How to use UX tree testing for your CAD project?
If you have the right tool, running a UX tree test is not complicated. With that in mind, let us walk you through how to do UX research—through this article, you will have a detailed process that will teach you all you need to know to execute a tree test successfully.
Create a user research strategy and finalize tree testing questions
The first stage in conducting a tree test, like any other user experience research, is to develop a research strategy and reach a consensus among the project’s stakeholders on the study’s goals. In addition, it is critical to articulate the research questions and share the schedule with the group.
Start by preparing your site structure, creating activities for your participants, and defining critical metrics to assess the data. During tree testing, participants are given simply the text version of the site and instructed to find specific items. Keep sessions brief, and urge participants to complete ten tasks within 15-20 minutes.
Establish the hierarchy
Create a rough outline of your site’s or app’s tree structure, including categories, subcategories, and individual pages. Providing granularity in your subcategories is vital for eliciting natural responses from your users.
If you want to try out a small section of your product, at least ensure your users know how it fits into the bigger picture. By doing so, you will get insight into the outcomes that will be put to use.
Create a list of objectives to accomplish

Use a top-down strategy to create a task where participants must locate a specific page or node in a tree. Like in usability testing, a successful tree test study relies heavily on well-written tasks.
For each job you create, you’ll need to specify which responses are correct based on where the corresponding data is in the tree. This will allow you to easily quantify how often your tasks succeed.
Tasks must be actionable, a scenario established, and explicit directions avoided to prevent prejudice. Avoid using tree-matching keywords in your task descriptions.
Identify participants
A vital component of the tree test to be considered is the participants with whom you will be working while planning a tree test. The number of participants must be determined by many considerations, including the nature of the testing being done, the intended audience for the product, the desired degree of certainty, and the project’s overall purpose.
You must involve at least fifty users to see apparent patterns in user behavior from a tree test. Spending time learning about your intended audience and pinpointing the people who will be most affected by potential design tweaks will go a long way toward helping you choose the best participants.
Carry out a tree test
While you choose to perform the tree test as remote, unmoderated research, the testing tool will offer you a URL to the test that you must email to participants.
Follow up the tree test with survey questions that participants will answer after or before the tree test. The questions will enhance user research data, such as demographics or product familiarity. After all the participants finish the test, you must analyze the data and make design choices.
Interpreting the data
Once done with the tree test, you must examine the findings in the tool you’re using and draw results. You must assess a tree test’s success rate, directness (proportion of participants who finished the assignment without hesitation and got the correct answer the first time), average task duration, and the user path.
After you give the test to your participants, the program will underline which answers were correct. Seeing where users veered off the ‘ideal route’ will help you spot navigation difficulties. These findings frequently relate to:
- How did participants expect to discover your content
- Were the navigation or words confusing
- How did they get there
- Which spot did they back up to attempt an alternate route
- What did they do
Examining the data will confirm or reject your theories and provide you with a logical path.
Wrapping up
An early stage evaluation of your site’s structure that is quick, easy, and inexpensive will be achieved using tree testing. From this, you will learn much about where your consumers anticipate finding information on the site.
Tree testing is a straightforward method of evaluating the foundation of your design by testing the product’s navigation and information architecture. Researchers can reach more people, analyze data quickly, and subsequently have confidence in the site’s structure while using a tool that allows remote testing and employing software for prototyping and designing your CAD project.


